一、浏览器
1.常用浏览器
IE、火狐(Firefox)、谷歌(Chrome)、Safari、Opera等
2.浏览器内核

二、Web标准

三、VScode使用

四、HTML基础
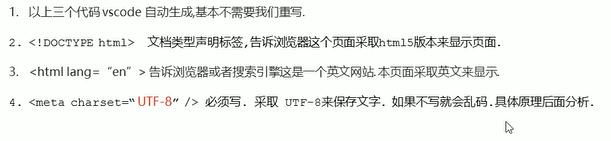
<!DOCTYPE html>//声明文本类型是html5
<html lang="en">//用英文来显示,中文也可显示,或用zh-CN(中文)
<head>
<meta charset="UTF-8">//UTF-8字符集,万国码
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
五、Emmet快捷方式



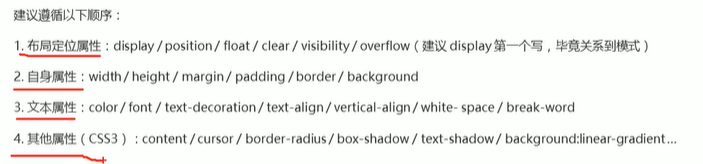
六、CSS属性书写顺序